How to Point Multiple Domains to a Single IIS ASP.net WebForms Project

Introduction
In this blog post, we’ll explore how to configure IIS to point multiple domains to a single WebForms project. This setup is useful for businesses or websites that want to host multiple websites under different domains, but all should point to the same web application or project in IIS.
For example, you may want to serve example1.com and example2.com from the same project running on your IIS web server, but each domain should behave as if it is a separate website.
Understanding IIS Bindings
In IIS, bindings define how a domain points to your site. You can have multiple bindings (e.g., HTTP, HTTPS) for a single site, allowing different domains to point to the same web application.
Now lets get into the steps! Go.
Add a New Binding for Each Domain
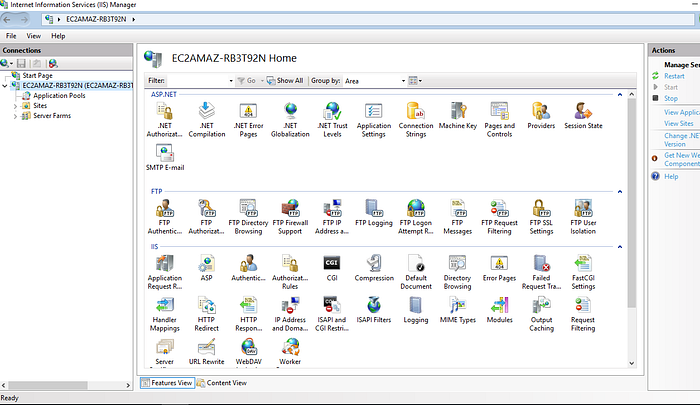
- In IIS Manager, navigate to your WebForms project in the left panel under Sites.

- Right-click on your website, and select Edit Bindings.
- In the Site Bindings window, click Add to add a new binding for each domain.
- Type: Select
http(orhttpsif using SSL). - IP address: Select
All Unassigned(or a specific IP address, if applicable). - Port: Typically
80for HTTP and443for HTTPS. - Host name: Enter the domain name (e.g.,
example1.com).
Repeat the process for each domain you want to point to the same project (e.g., example2.com).

Configuring DNS for Multiple Domains
To ensure your domains point to your IIS server, you need to configure DNS records for each domain.
(this is a prerequisite and this article assumes the pointing has been done already)
Handling Multiple Domains
Now that multiple domains are pointing to the same IIS project, you might want to ensure that your WebForms application can differentiate between these domains. You can achieve this by inspecting the Request.Url in the WebForms project.
protected void Application_BeginRequest(object sender, EventArgs e)
{
string currentDomain = Request.Url.Host.ToLower();
if (currentDomain == "example1.com")
{
// Perform actions specific to example1.com
}
else if (currentDomain == "example2.com")
{
// Perform actions specific to example2.com
}
else
{
// Handle other domains or set a default
}
} What if I need a different theme layout?
You can define specific master pages or CSS files based on the domain. For example, in Application_BeginRequest, you could modify the master page or theme:
if (currentDomain == "example1.com")
{
MasterPageFile = "~/MasterPages/Example1Master.master";
}
else if (currentDomain == "example2.com")
{
MasterPageFile = "~/MasterPages/Example2Master.master";
}Testing the Setup
Once all configurations are completed, it’s time to test:
- Open your browser and visit each domain (e.g.,
http://example1.comandhttp://example2.com). - Verify that each domain points to the same WebForms project and the expected content is served.
- If you’ve implemented domain-specific routing or theming, confirm that it works as expected for each domain.
Hooray!!! Now you have achieved multi domain pointing..
Conclusion
In this blog post, we’ve covered how to point multiple domains to a single IIS WebForms project. This is a common scenario for businesses that want to serve different websites or brands using a single server. By setting up proper IIS bindings, DNS records, and handling domain-specific logic in your WebForms project, you can efficiently manage multiple domains with a single codebase.
Recommended Posts

Implementing Google reCAPTCHA
January 28, 2025

Hooks in React Native: Classification
January 15, 2025

Building Secure APIs with JWT Access and Refresh Tokens
January 13, 2025

