An Introduction to Google Web Designer

creating ads for the web is choosing the right tool to get the job done. That’s where tools such as Google Web Designer come in.
we’re going to introduce you to the software and how it works.
An Introduction to Google Web Designer

Google Web Designer is a standalone application built to help you create better online ads. it looks like a simple graphics editing application, but you soon realize most of its features are geared towards advertisements.
The application also features tools to help you preview ads on Chrome, Firefox, and Safari. It also generates code for each ad you create that you can edit or export, as well as use to publish your ads to Google Drive or DoubleClick Studio..
Key Features:
- Create interactive HTML5 ads for use on any platform.
- Use templates to kickstart your ad designs, including multiple options optimized for AdWords.
- Preview your ads in Chrome, Firefox, and Safari.
- Export the code for any ad you create.
- Publish your projects to Google Drive or DoubleClick Studio with a few clicks.
Google Web Designer in Action
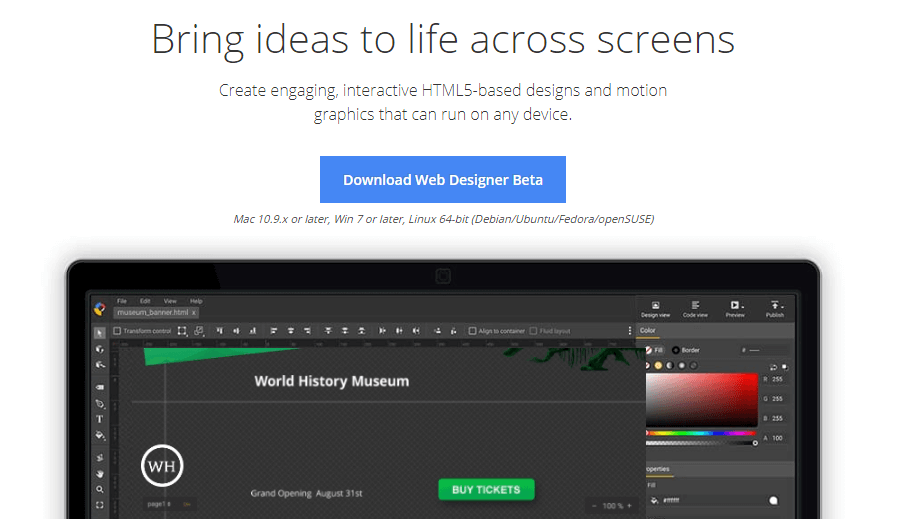
You don’t need to create a dedicated account for it, as you do with other Google tools such as AdWords. All you have to do is visit the tool’s homepage and download it:

Google Web Designer is compatible with all major Operating Systems (OS). Plus, from our experience, it’s not a resource hog.
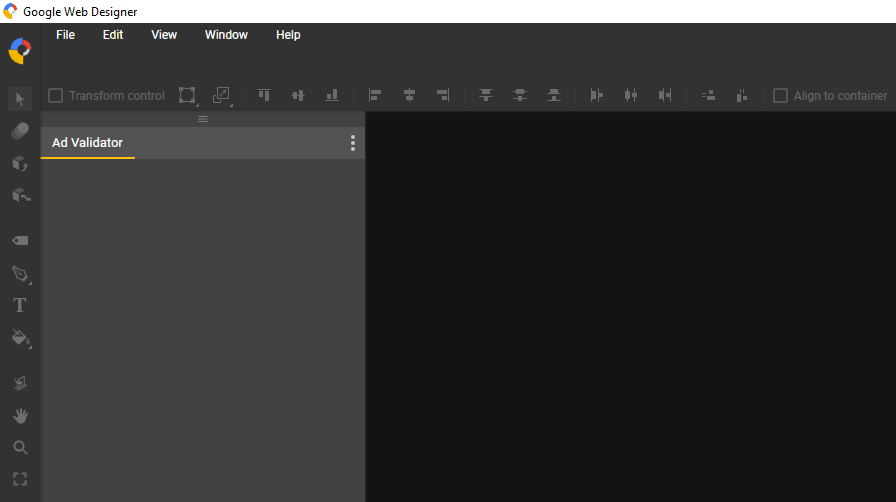
Once you boot it up for the first time, you can see it features a dark interface, much like Adobe’s suite of products. The tool selector the left also includes several elements you’re probably familiar with. Those include tools to add text, drag elements, fill spaces with color, and more:
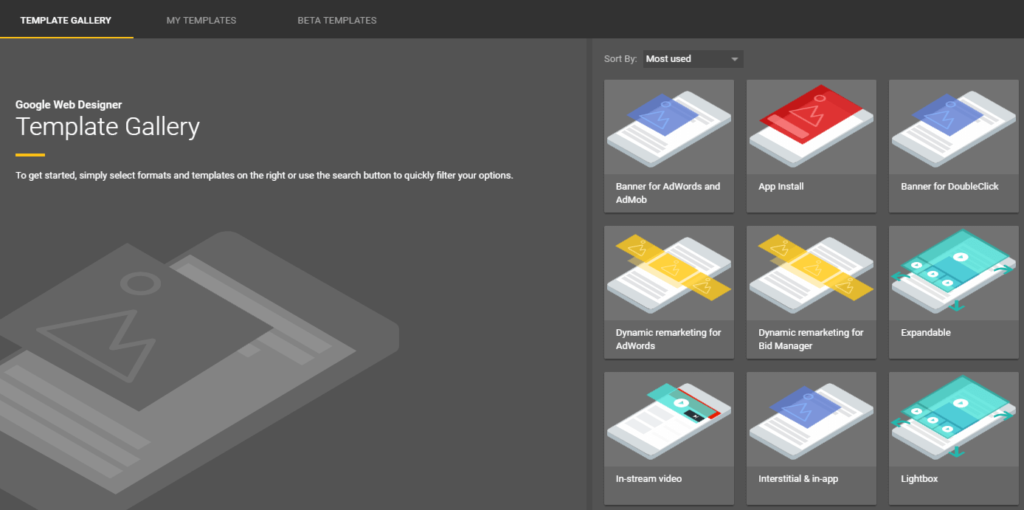
when you start a new project, you can choose from several ad templates to use to save you time:

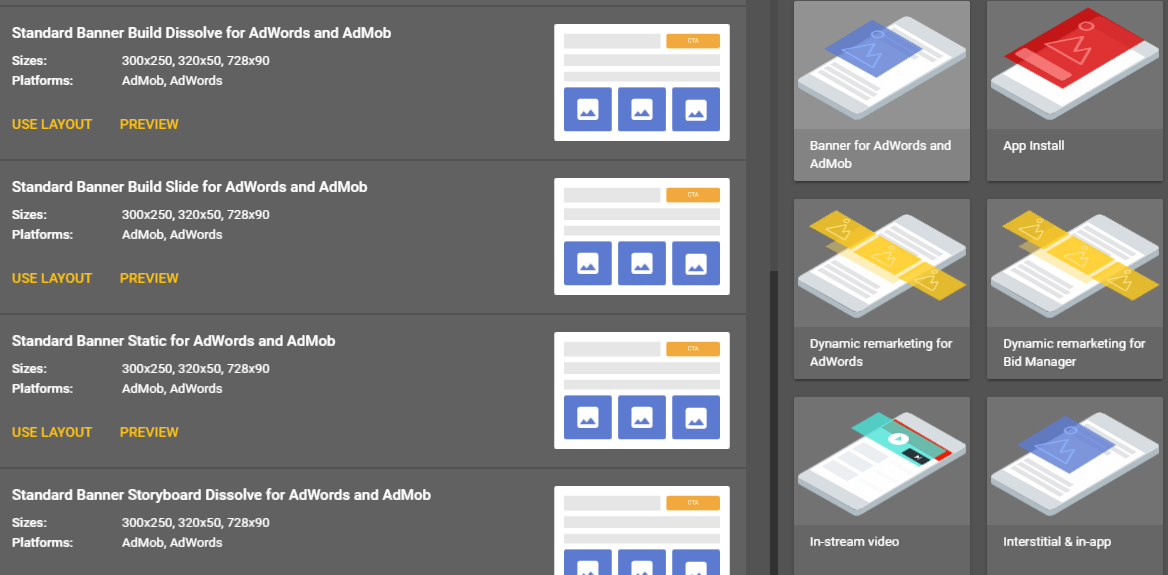
To pick the Banner for AdWords and AdMob template. This provides multiple layouts to pick from:

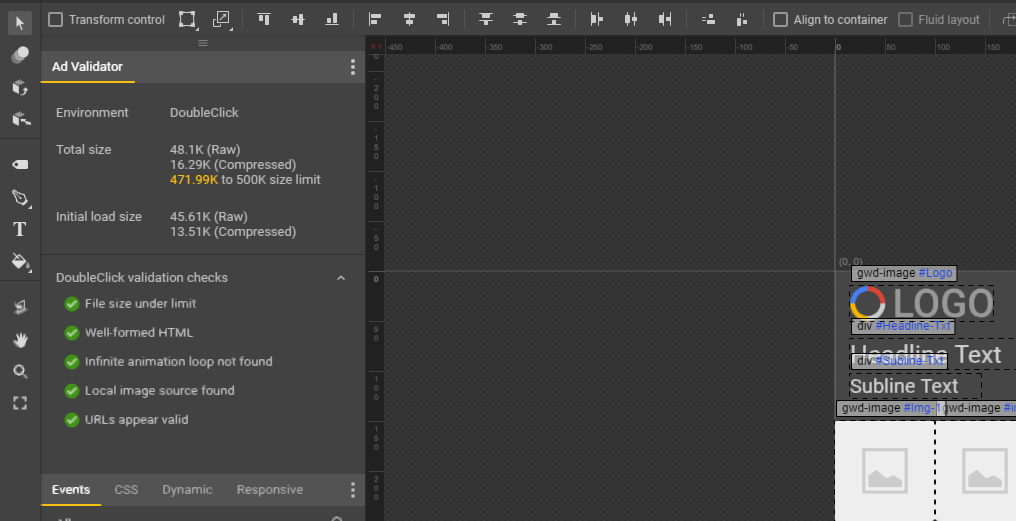
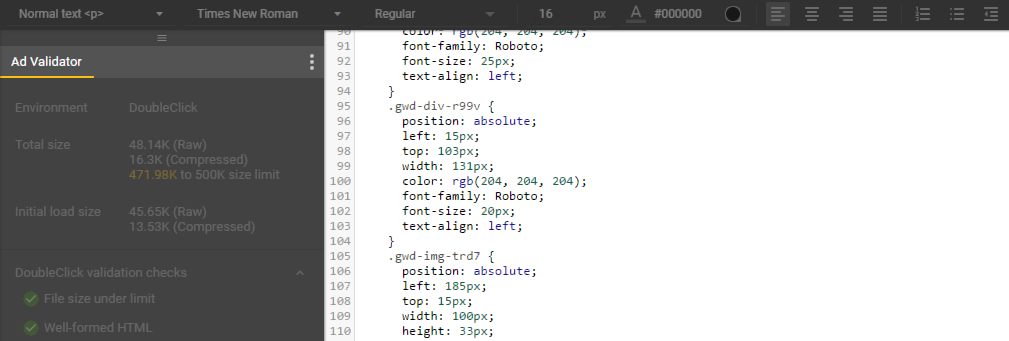
On top of the basic options you’d expect to see, such as layer and color selectors, there’s also an Ad Validator section. Google Web Designer uses this to let you know if it detects any errors within your ads. That includes assets that aren’t loading and invalid URLs:
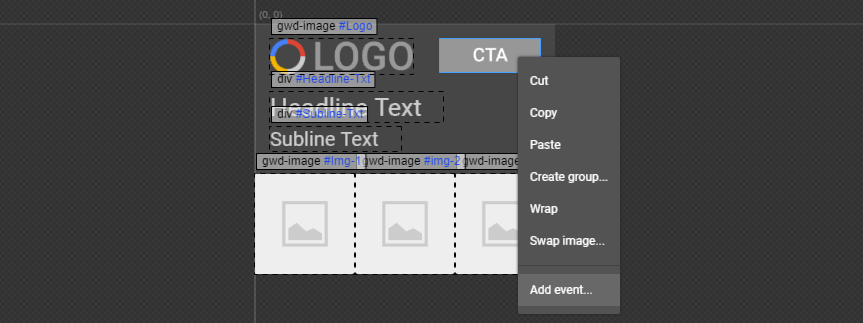
You can also swap image placeholders for files from your computer:
You can right-click on any of your ad’s elements at any time and add what Google Web Designer calls ‘events’:

we ran into some bugs previewing ads with Chrome, but they looked just fine on other browsers, so your mileage may vary. Finally, it’s worth noting you can switch between a Design view and a Code view at will

There’s a lot you can do using the ad creation features platforms such as AdWords offer you. However, those options often pale in comparison to the tools you get access to with a professional application
Tools such as Google Web Designer make the process simpler for people who can’t afford to hire a professional and don’t mind doing the work themselves.Google Web Designer is fairly easy to pick up, in our experience.
Have a question or need some assistance? get in touch with us Intertoons.com

